Tables
Tables
There are 5 custom tables style available via a custom CSS class. The styling is to assist with the formatting of the table on mobile. By default, the table will show the Row Headings to the left. If you do not need these to be displayed, choose one of the styles below. In the event that you do need the headings to display on mobile, for example the LeadershipBR Class Schedule table – leave the class field empty. *Bolded text indicates saved module name.
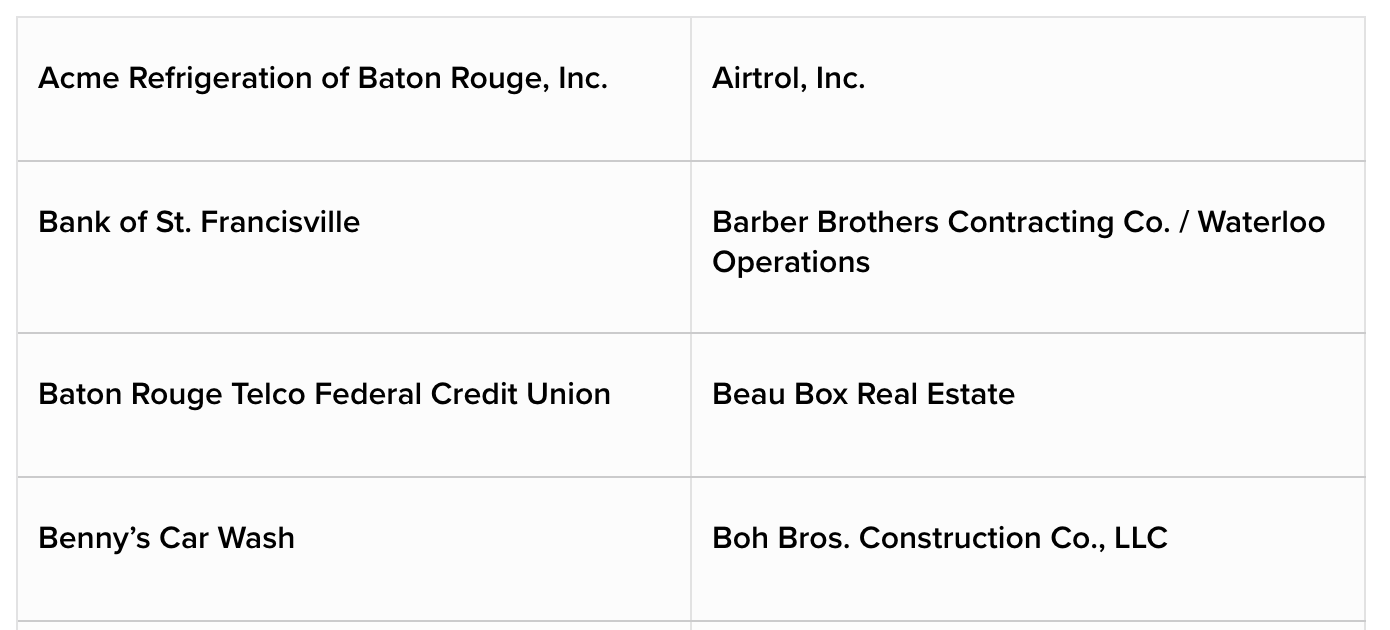
- Table: 2-Column (Basic) // CSS Class: investTable

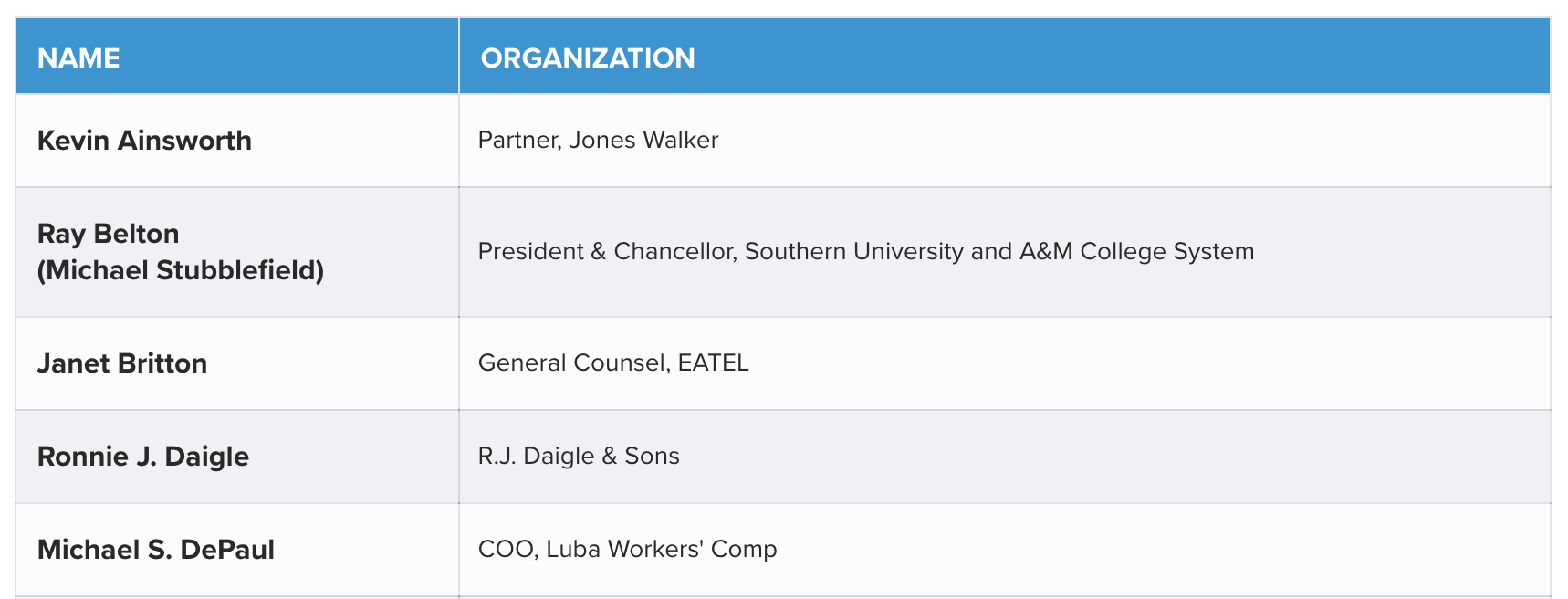
- Table: 2-Column (Blue) // CSS Class: mobTable

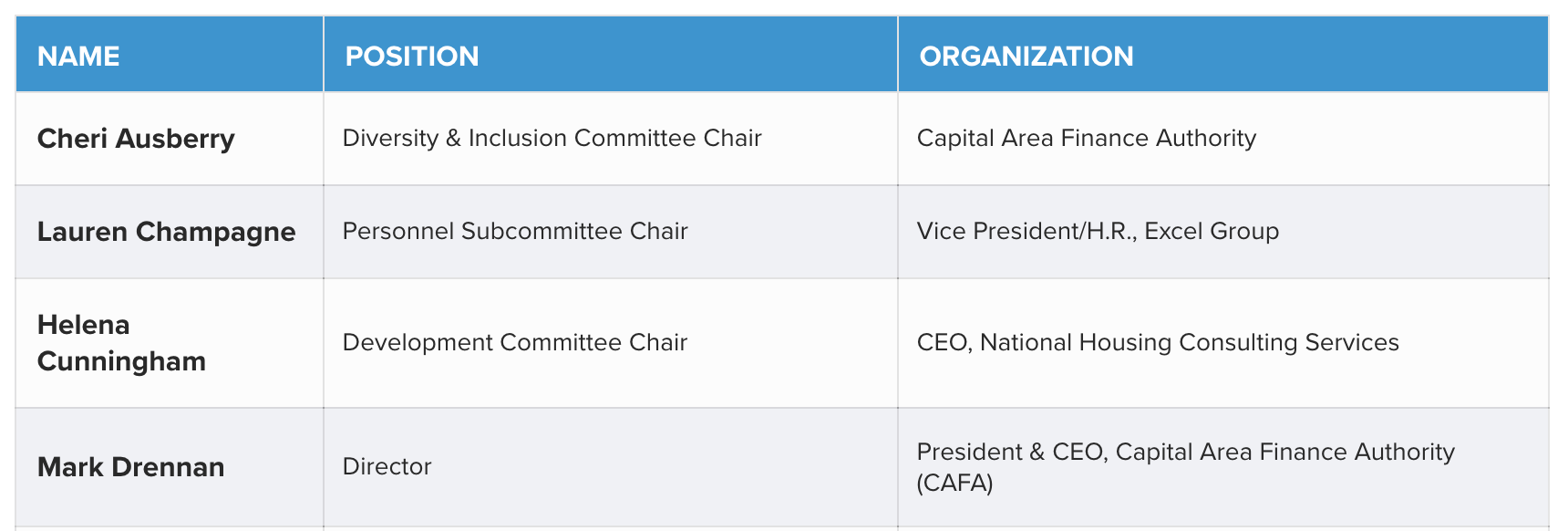
- Table: 3-Column (Blue) // CSS Class: mobTable3

- Table: 2-Column (Navy) // CSS Class: mobTable2

- Table: 3-Column (Navy) // CSS Class: mobTable4

